In this comprehensive 2024 guide, we compare Penpot vs Figma, two of the most popular design tools available today. Discover which one suits your needs best!
Table of Contents
Introduction to Penpot vs Figma

As the design world continues to evolve, designers are always on the lookout for tools that offer flexibility, innovation, and a smooth workflow. Today, we’re diving into a head-to-head comparison of Penpot vs Figma, two design platforms that are making waves in 2024.
Whether you’re an experienced UI/UX designer or just getting started, this guide will help you decide which tool suits your creative needs. Both platforms have built up a strong user base and are widely used for creating designs, prototypes, and user interfaces. But which one is better Penpot vs Figma? The answer depends on several factors, including the kind of work you do, your collaboration needs, and your budget.
In 2024, Figma is still the go-to design tool for many professionals due to its polished interface, real-time collaboration features, and cloud-based design. Penpot, on the other hand, has been gaining momentum as an open-source alternative that offers similar functionality with added freedom for developers.
User Interface and Experience: Penpot vs Figma
One of the most important aspects of any design tool is how intuitive and enjoyable it is to use. When we talk about Penpot vs Figma, user interface (UI) and user experience (UX) become major deciding factors, especially when you’re spending hours on a platform perfecting your designs. Let’s break down how each of these tools performs in this crucial area.
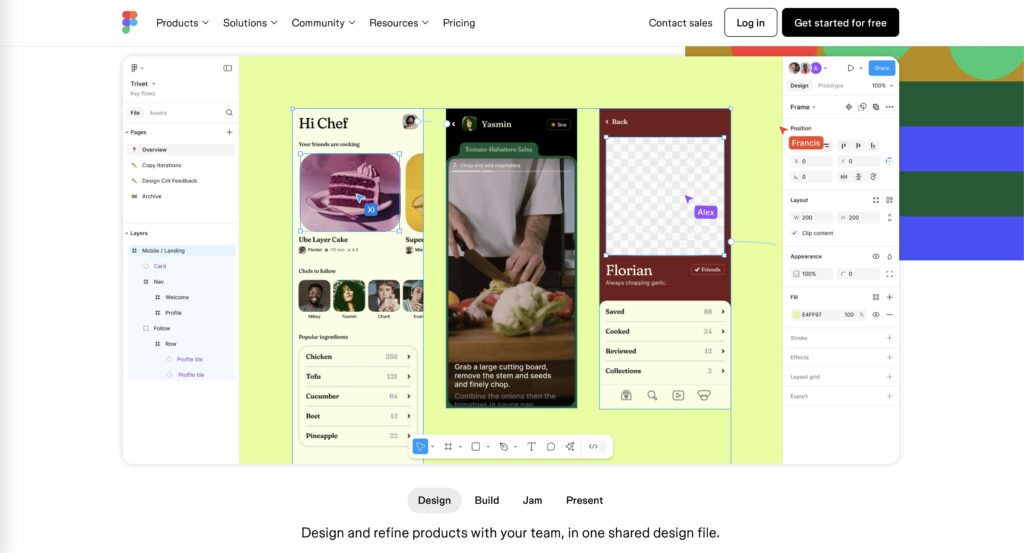
Figma’s User Interface: Clean, Intuitive, and Polished
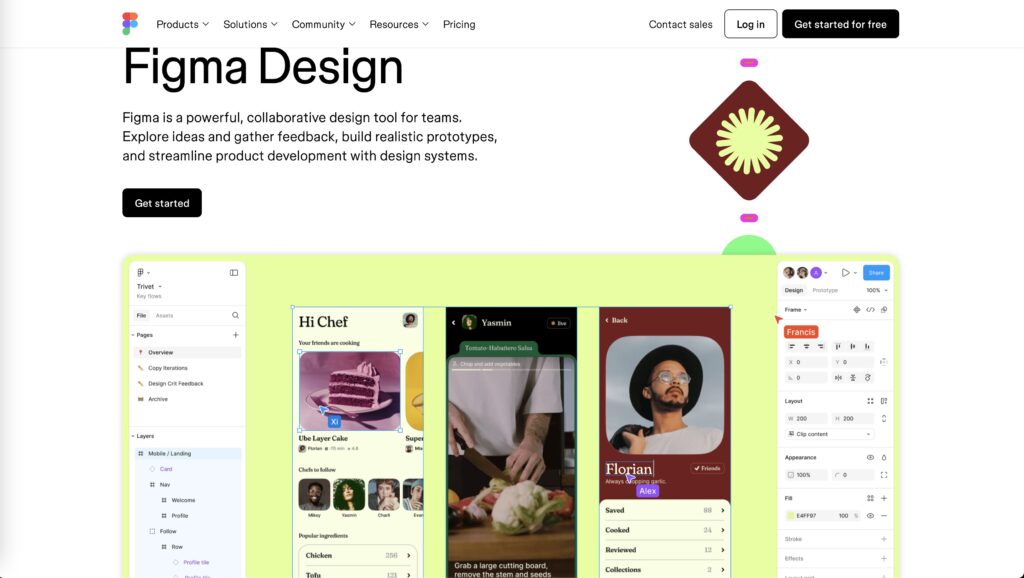
When discussing Figma, the first thing that comes to mind is its ultra-modern, minimalistic UI. Figma’s interface is highly intuitive, offering a clean workspace that encourages creativity while keeping distractions to a minimum. Everything in Figma feels polished, from the toolbar to the properties panel, which dynamically changes based on the element you’re working on. This thoughtful design helps you focus more on your work and less on learning the tool.

- Simplicity: Figma strikes an excellent balance between power and simplicity. Even if you’re new to UI/UX design, you can start creating professional-looking designs without feeling overwhelmed by complicated menus or hidden options.
- Contextual Menus: Figma’s UI is designed to adapt to your workflow. The properties panel on the right-hand side adjusts dynamically, showing only the relevant options for the selected object. This means you don’t have to wade through unnecessary settings when performing simple tasks, like adjusting the size of a shape or changing text properties.
- Layer Management: One standout feature in Figma’s UI is the way it handles layers. Figma’s layer system is designed to be clear and easy to navigate. It organizes elements in a tree-like structure, making it simple to manage complex designs with many layers, groups, and components.
- Real-Time Feedback: The fact that you can see real-time feedback from team members directly on the canvas enhances the experience even more. Figma’s real-time collaboration doesn’t just extend to editing; it also affects how you experience the UI since you can visually see changes as they happen without any lag.
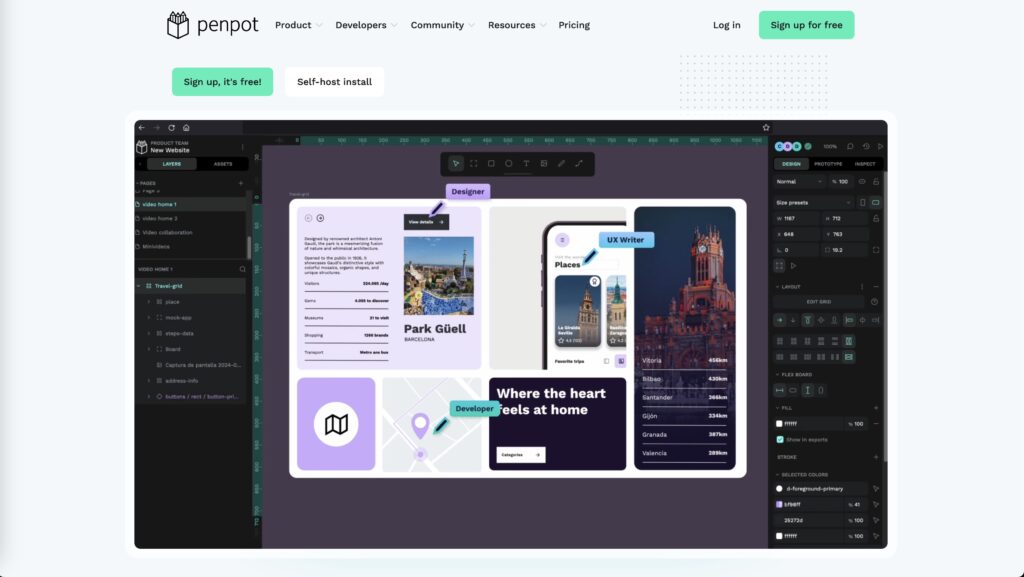
Penpot’s User Interface: Customizable, Clean, but Still Evolving
On the other side of the Penpot vs Figma comparison is Penpot, which also offers a clean and intuitive UI, but with some key differences. Penpot’s user interface may not have the same level of polish as Figma, but it compensates with its customizability and flexibility. This can be a huge benefit for teams or designers who want more control over their toolset.

- Open-Source Flexibility: One of the main advantages of Penpot’s UI is that it’s open source, which means designers and developers can tweak the interface to suit their workflow better. If there are aspects of the UI you feel could be improved or streamlined, you have the power to make those changes or implement community-developed plugins and enhancements.
- Clean Layout: While Penpot’s UI is less refined compared to Figma’s, it is still user-friendly. The layout is clean, with a left-hand toolbar for your design elements and a right-hand properties panel for tweaking specific elements. However, there’s a bit more of a learning curve in understanding all the features at your disposal, particularly for those who are used to highly polished interfaces like Figma’s.
- Customization Potential: For developers and tech-savvy users, Penpot’s open-source nature means that you can customize the UI in ways that Figma does not allow. Want to add a specific feature or rearrange elements for better accessibility? Penpot gives you the freedom to do so, making it a powerful tool for those who want to tailor their design environment to their personal or team’s workflow.
- Areas of Improvement: While Penpot offers a lot of flexibility, it’s important to note that the interface still feels like it’s in development in some areas. Certain UI elements may feel less smooth or responsive compared to Figma. However, Penpot’s open-source community is active, and improvements are constantly being made, meaning the user experience is only going to get better over time.
Collaboration Features: Penpot vs Figma
Collaboration is key in modern design workflows, and when comparing Penpot vs Figma, it’s clear that both platforms offer team-friendly features, but they cater to different needs.
Figma’s Collaboration: Leading the Way

Figma sets the standard for real-time collaboration. With its multiplayer design functionality, multiple team members can work on the same file simultaneously, seeing live edits and updates. Designers can leave comments directly on the canvas, making feedback quick and easy to address. Figma also boasts excellent version control, allowing teams to track changes and revert to earlier versions when necessary.
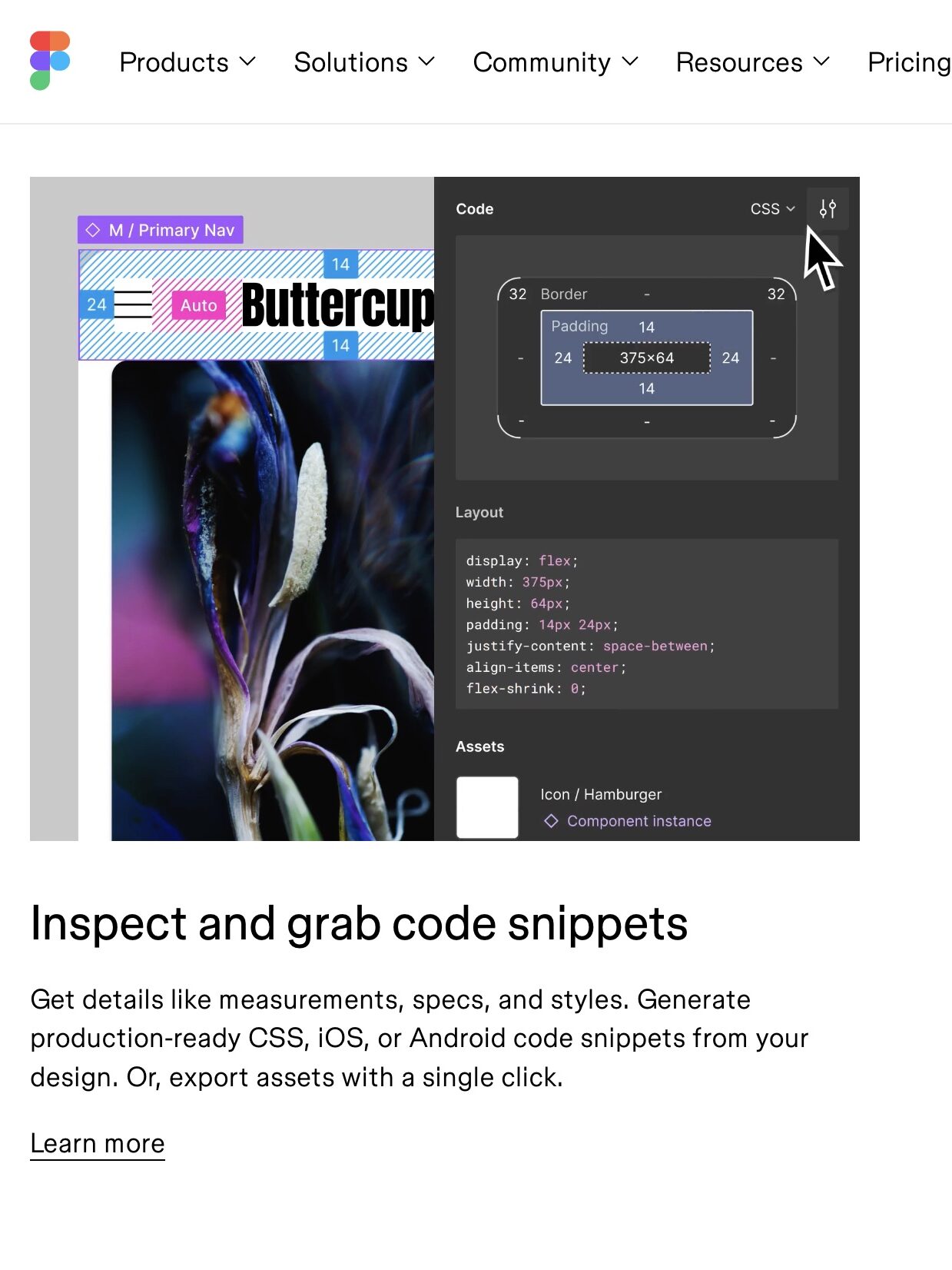
One of Figma’s standout features is how seamlessly it bridges design and development. Developers can inspect designs, extract code, and export assets directly from the platform, streamlining the handoff process. Figma’s cloud-based infrastructure ensures everyone on the team—whether designer, developer, or stakeholder—can collaborate with ease from any device.
Penpot’s Collaboration: Open and Evolving

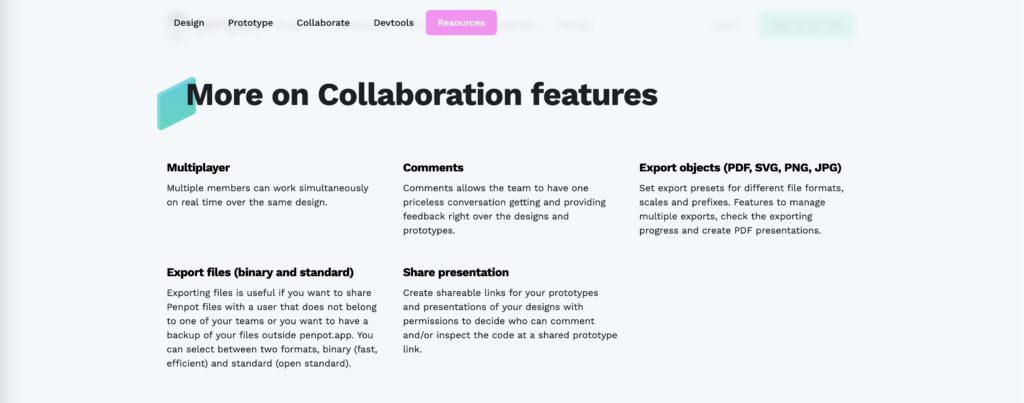
Penpot also offers real-time collaboration, but with some key differences. As an open-source tool, Penpot allows teams to host their own server, giving full control over data privacy and security—a significant benefit for organizations with strict compliance needs. While the collaboration experience in Penpot isn’t as polished as Figma’s, it’s flexible and continues to improve.
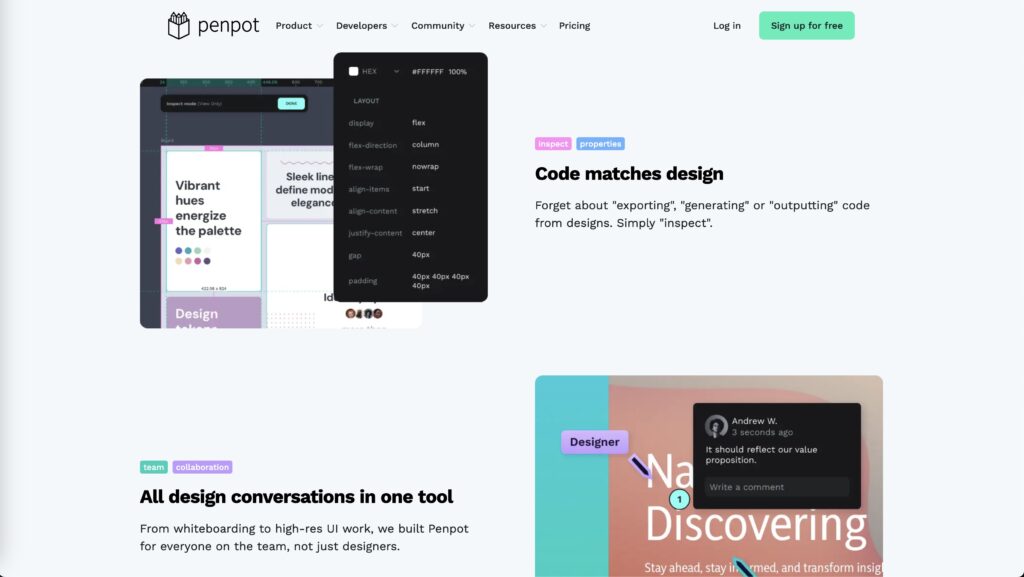
Penpot’s commenting system, while functional, lacks some of the refinement seen in Figma. However, Penpot’s true strength lies in its customizability. Teams can modify the platform’s features to suit their specific workflow needs, something Figma’s proprietary system doesn’t offer. This makes Penpot a great choice for those who value flexibility over out-of-the-box simplicity.
Which Is Better for Collaboration?
In the Penpot vs Figma debate, Figma clearly shines in real-time collaboration, offering seamless multiplayer editing, commenting, and developer handoff. However, Penpot provides open-source flexibility and data control, making it ideal for teams that prioritize customization and privacy. Your choice depends on your team’s unique needs: if you need smooth, easy collaboration, Figma is the better option, but if flexibility and control are key, Penpot is worth considering.
Design Capabilities and Flexibility: Penpot vs Figma
When comparing Penpot vs Figma, design capabilities are a critical factor. Each platform brings unique strengths to the table, making them both powerful in their own right but appealing to different types of users.
Figma’s Design Capabilities: Precision and Power

Figma has long been known for its robust design capabilities, making it a favorite for both UI/UX designers and product teams. One of its strongest features is vector editing, which allows designers to create complex shapes, scalable icons, and intricate illustrations with precision. Figma also excels in responsive design, enabling users to build flexible layouts that adapt seamlessly across different screen sizes.
Another standout feature in Figma is its component system. This allows designers to create reusable components—such as buttons, navigation elements, and icons—that can be updated globally. This makes maintaining consistency across a large design system easy and efficient. Figma’s auto-layout feature is another game-changer, helping designers build scalable, responsive designs quickly by automating the resizing and reflowing of elements.
Figma’s design capabilities are further enhanced by its extensive library of plugins, which add functionalities like animation, design system management, and integration with development tools. These plugins significantly boost productivity, making Figma a well-rounded tool for both basic and advanced design tasks.
Penpot’s Design Capabilities: Flexibility with Room for Growth

Penpot, while newer to the scene, offers a solid set of design tools that cater to both designers and developers. Like Figma, Penpot provides vector editing capabilities, allowing for precise control over design elements. However, while Penpot supports reusable components, this feature is still evolving and lacks some of the advanced capabilities that Figma’s component system offers.
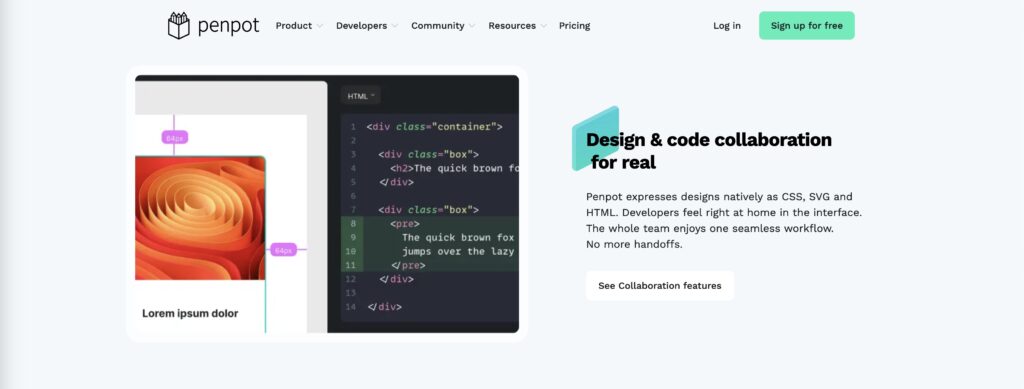
What sets Penpot apart is its developer-friendly approach. Being open-source, Penpot integrates smoothly with various development tools, giving teams more control over the entire design and development process. This makes Penpot a great choice for designers who work closely with developers, as they can tweak both the design and the underlying code as needed.
One area where Penpot shines is in its customizability. Because it’s open-source, Penpot gives users the flexibility to extend its design capabilities according to their needs. Whether you need specific design workflows or want to integrate custom tools, Penpot’s open nature makes it possible. However, for teams looking for more advanced features out-of-the-box—such as complex components or advanced layout systems—Figma still leads the way.
File Handling and Exporting: Penpot vs Figma
File handling and exporting are crucial aspects of any design tool. When comparing Penpot vs Figma, both platforms offer solid solutions, but they cater to slightly different user needs, depending on project complexity and workflow requirements.
Figma’s File Handling and Exporting: Seamless and Versatile

Figma is well-known for its ease of use when it comes to file handling and exporting. Because Figma is a cloud-based platform, you never have to worry about manually saving files—everything is automatically synced in real-time. Files are accessible from anywhere, and sharing them with teammates is as simple as sending a link. This makes collaboration and file management incredibly smooth, especially for teams working remotely or across different time zones.
When it comes to exporting, Figma provides designers with a variety of options. You can export assets in multiple formats, including PNG, JPEG, SVG, and PDF. For web and mobile developers, Figma also offers code export features, allowing you to grab CSS code or even inspect design elements for quick implementation. The ability to export different assets simultaneously or select multiple formats for one asset makes Figma highly efficient for design-to-development handoff.
Additionally, Figma’s export settings are customizable, so you can tweak the resolution, scale, and format of your exports depending on the project’s needs. This makes Figma ideal for teams handling both web and mobile projects where precision is key.
Penpot’s File Handling and Exporting: Control and Flexibility

Penpot, being open-source, provides users with more control over file handling. Unlike Figma, Penpot allows you to host your design files on your own servers, offering complete control over your data. This makes Penpot particularly attractive to organizations with strict data security requirements or those working in regulated industries where privacy is a top concern.
For exporting, Penpot also supports standard formats like PNG, SVG, and PDF, ensuring that your designs are ready for both web and print projects. While it doesn’t yet offer the advanced export features that Figma does, such as direct CSS extraction or more complex exporting options, Penpot’s export functionalities are steadily improving as the platform evolves.
One of Penpot’s major strengths lies in its integration with development tools. For teams that want more flexibility in how design files are handled, Penpot’s open-source nature allows you to build custom export options or integrate with specific developer workflows. This flexibility can be a significant advantage for teams that need highly tailored solutions.
Prototyping Power: Penpot vs Figma
When it comes to turning static designs into interactive prototypes, Penpot vs Figma offers distinct features. Prototyping is an essential step in the design process, helping designers visualize user flows and test interactions before development begins. Let’s dive into how both platforms handle this crucial task.
Figma’s Prototyping Power: Rich and Intuitive

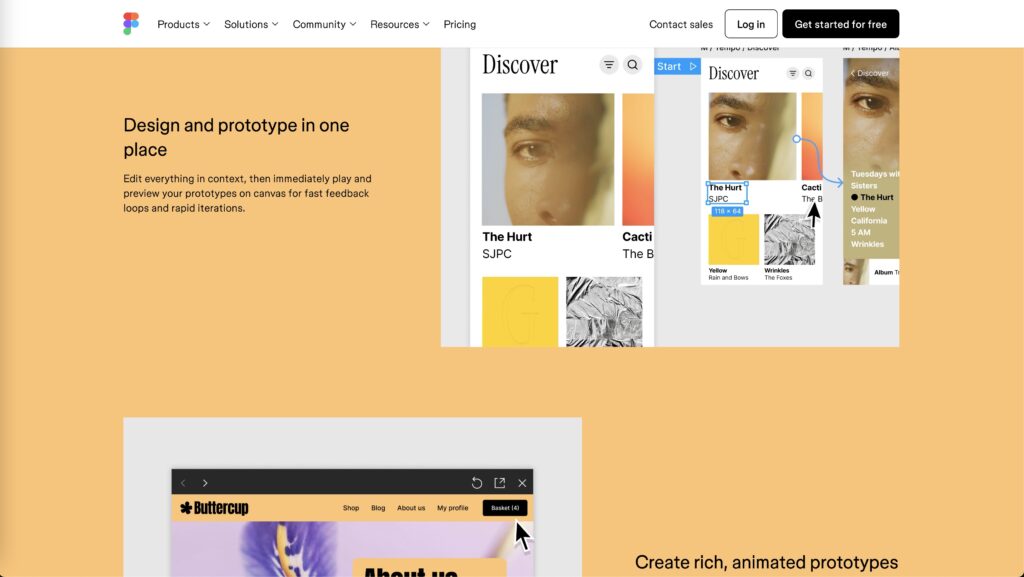
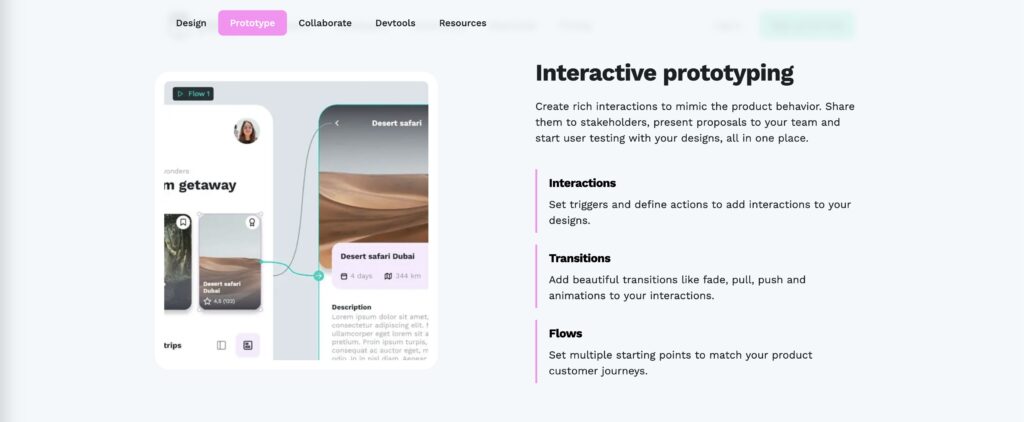
Figma is widely recognized for its advanced prototyping capabilities. With Figma, designers can create highly interactive and responsive prototypes that simulate the actual user experience. One of Figma’s key strengths is its ease of use—prototyping is seamlessly integrated into the design process. Designers can quickly link frames, define transitions, and create interactive elements without needing to leave the design environment.
Figma supports a range of interactions, including hover effects, click-throughs, and drag actions, which are perfect for creating complex user flows. Additionally, Figma’s smart animate feature allows for smooth animations between similar frames, making transitions feel more natural and giving prototypes a high-fidelity look and feel.
Another significant advantage of Figma’s prototyping is the ability to share prototypes with stakeholders via a simple link. This allows others to interact with the design in real-time, leave feedback, and test user flows without needing a Figma account. For remote teams, this functionality makes Figma an ideal tool for testing and refining designs collaboratively.
Penpot’s Prototyping Power: Functional and Flexible

Penpot also offers prototyping features, though they are still developing compared to Figma’s more mature system. Penpot’s prototyping tools allow you to link frames and create basic transitions between screens, which is enough to demonstrate simple interactions or user flows. While it doesn’t yet support more advanced features like animations or hover states, Penpot’s prototyping power is steadily improving as new updates roll out.
The key strength of Penpot in this area is its open-source flexibility. Teams that require specific prototyping functionalities can potentially build custom features or plugins to extend Penpot’s capabilities. This flexibility is especially useful for teams working on projects with unique prototyping needs that can’t be easily achieved in other tools.
While Penpot lacks some of the more refined prototyping elements found in Figma, it is sufficient for basic user testing and feedback collection. Additionally, Penpot’s open-source nature means that the prototyping features can evolve with input from the community, making it a platform to watch as it grows.
Pricing Models for Penpot vs Figma: Which Is Worth Your Money?
Pricing is always an important factor when selecting a design tool. Here’s how Penpot vs Figma compares in this category:

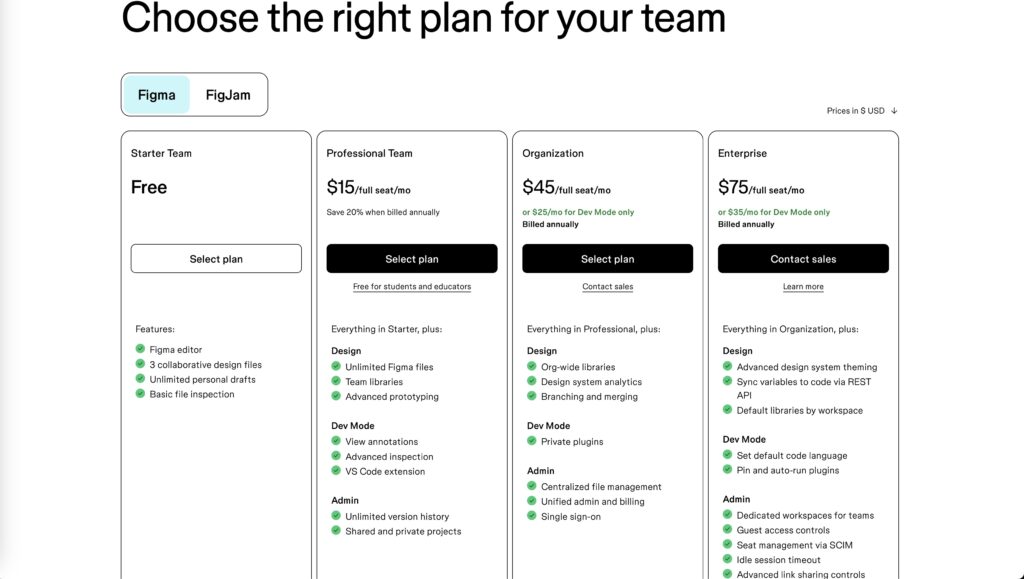
- Figma offers a freemium model where basic functionality is free but certain features, such as more advanced design tools and collaboration options, are locked behind a paywall. Their premium plans are tiered based on the number of users and the scale of projects.

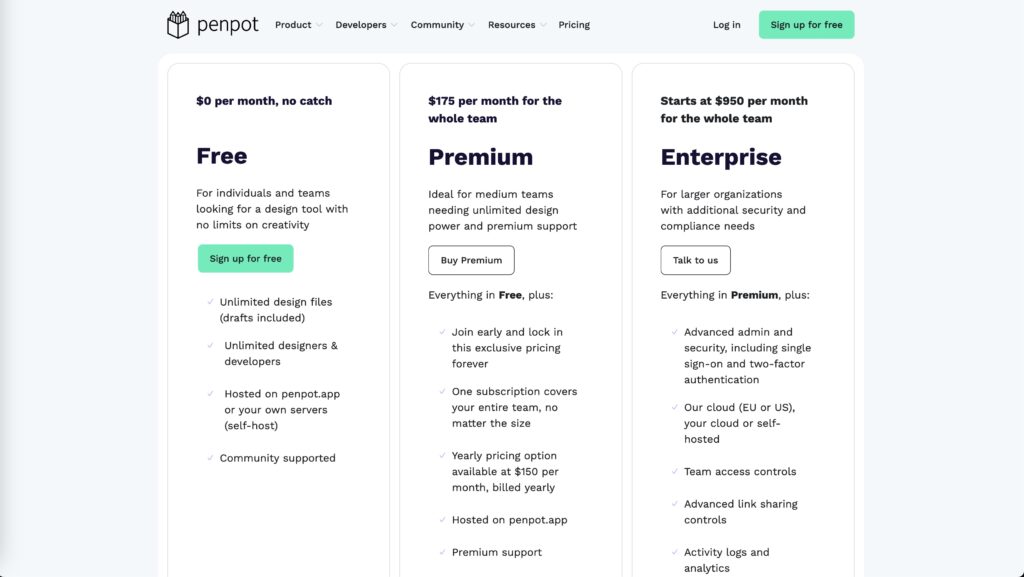
- Free Plan: Penpot’s free plan is still available and includes all core features, such as unlimited designs, real-time collaboration, and open-source customization. It’s ideal for freelancers, small teams, or organizations with tight budgets.
- Paid Plans: To support enterprises, Penpot has introduced paid options that offer additional features like dedicated support, enhanced security, and hosted services. These plans cater to larger companies that require more robust infrastructure and team management capabilities.
If pricing is a primary concern, Penpot is the clear winner. But Figma’s advanced collaboration tools and more polished interface might be worth the extra cost for larger teams.
Conclusion In Penpot vs Figma Comparison
Choosing between Penpot vs Figma in 2024 is more than just picking a tool—it’s about selecting a design environment that matches your workflow, team size, and budget.
Figma stands out as a comprehensive design and prototyping tool, ideal for teams that need robust collaboration, advanced design features, and seamless integration with development. Its cloud-based infrastructure, intuitive interface, and real-time collaboration make it the top choice for many professional design teams. If you’re looking for a polished, out-of-the-box solution that handles everything from design to handoff, Figma is the better option.
Penpot, on the other hand, shines for those who value flexibility, control, and the benefits of open-source software. While it may lack some of Figma’s advanced features, Penpot offers an adaptable, developer-friendly environment with the potential to grow through community contributions. For teams that need more control over data and customization, or are working on a budget, Penpot is a compelling alternative.
No matter which tool you choose, both Penpot vs Figma offer powerful features that can elevate your design game. So, explore, experiment, and find the one that works best for you and your team!